Herramientas
20 herramientas para mejorar la visualización del contenido
Por Alvaro Reyes
Publicado el 19 de septiembre del 2012

La revista virtual Netmagazine ha sugerido el uso de 20 herramientas para mejorar la visualización del contenido que publiques en tu sitio web: gráficas simples y complejas, mapas e infografías, y más.
La mayoría de sitios que presentamos a continuación están disponibles de forma gratuita, y algunos probablemente ya los hayas instalado en tu pc o laptop.
Veamos:
1. Excel
Debes cargar con Excel a todos lados. Al usarlo podrás hacer cosas bastante complejas, desde “mapas de calor” de las células a gráficos de dispersión. Con esta herramienta podrás explorar rápidamente los datos o la creación de visualizaciones para tu uso personal. Además, como Excel es parte del Microsoft Office comercial, puedes ver las hojas de cálculo en Google Docs y Google Drive sin necesidad de haber instalado este programa.
CSV (valores separados por comas) y JSON (JavaScript Object Notation) no son herramientas efectivas de visualización, pero son formatos comunes de datos. Deberás entender sus estructuras y la forma de obtener los datos dentro o fuera de ellos.
Este sitio ahora sólo ofrece herramientas para tablas dinámicas. Funciona en todos los navegadores que soporten SVG, VML y lona. Es probable que encuentres la visualización que busques, siempre y cuando no tengas la necesidad de personalización extrema.
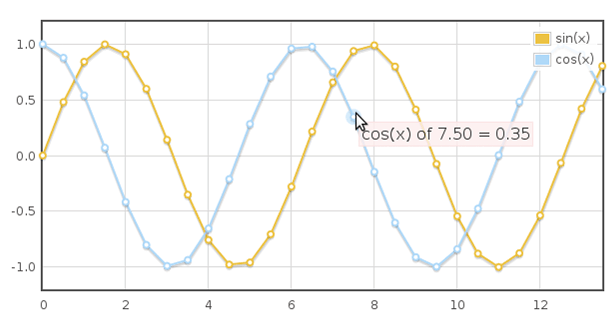
4. Flot
Es una gran biblioteca de gráficos de líneas y gráficos de barras. Funciona en todos los navegadores. Lo bueno de Flot es que tienes acceso a muchos a códigos y estilo de los resultados. Sin embargo, esta herramienta sólo genera gráficos de línea y barras. No tiene tantas opciones, pero cumple bien su trabajo.
5. Raphaël
Es otra gran biblioteca de JavaScript para la creación de diagramas y gráficos. La mayor diferencia con otras bibliotecas es que se centra en la salida SVG y VML. El sitio tiene muchas demo que muestran cómo usar esta herramienta. Además, tiene la capacidad de crear algunas visualizaciones muy complejas, por lo que tendrás que recurrir a otras herramientas vectoriales otras como Illustrator o Inkscape.
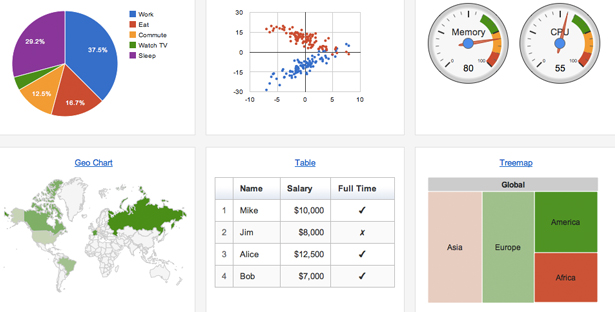
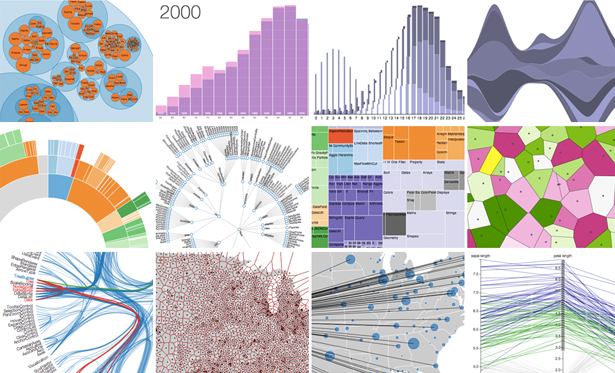
6. D3
(Data-Driven Documentos) es otra biblioteca JavaScript que soporta renderizado SVG. Los ejemplos van desde los gráficos de barras y líneas simples, a diagramas de Voronoi mucho más complicados, mapas forestales, las agrupaciones circulares y nubes de palabras.
7. Visual.ly
Es parte de una nueva generación de herramientas con las que puedes crear vistosas infografías. Aunque principalmente es una aplicación en línea dirigida para diseñadores, su opción Create te permite elegir una plantilla y conectarla a tu cuenta de Facebook o Twitter y obtener algunos gráficos de dibujos animados. Si bien los resultados se limitan actualmente, es una útil fuente de inspiración.
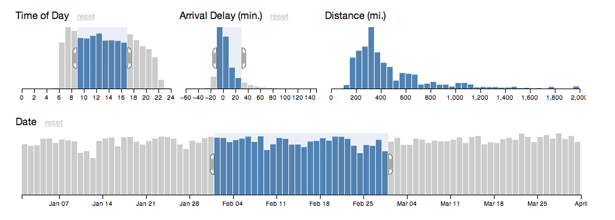
8. Crossfilter
A medida que se crean herramientas para mejorar la presentación de datos, empiezan a elaborarse gráficos y tablas que se doblan como los widgets interactivos GUI. JavaScript Crossfilter es una biblioteca que muestra los datos, pero al mismo tiempo puede restringir el rango de los mismos y ver otros gráficos vinculados a su interés.
9. Tangle
Cuando estás tratando de describir una interacción compleja o una ecuación en una entrada, dejando al lector ajustar los valores de la misma, y ver los resultados por sí mismos, proporciona una sensación de control y una poderosa manera de explorar los datos. La biblioteca JavaScript Tangle es un conjunto de herramientas para hacer precisamente esto. Arrastrando las variables le permite aumentar o disminuir sus valores y ver una gráfica que se actualizan automáticamente.
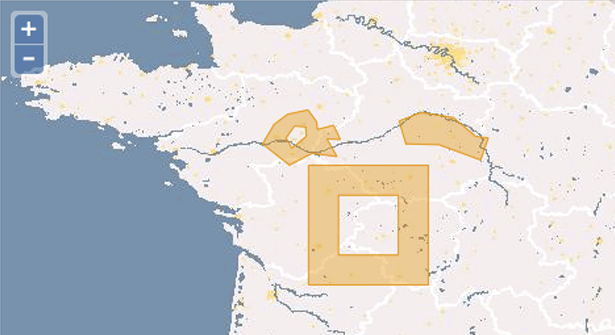
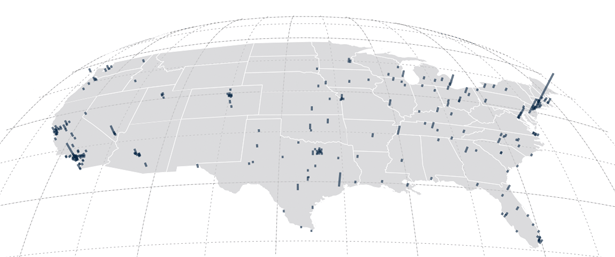
10. Modest Maps
Es una biblioteca pequeña de cartografía, con un peso de sólo 10 KB. Esto hace que sea muy limitado en su forma básica, pero con algunas extensiones realmente puede ser tu mejor aliada. Este es un producto de Estambre, Bloom y MapBox, lo que la convierte en una herramienta respetable.
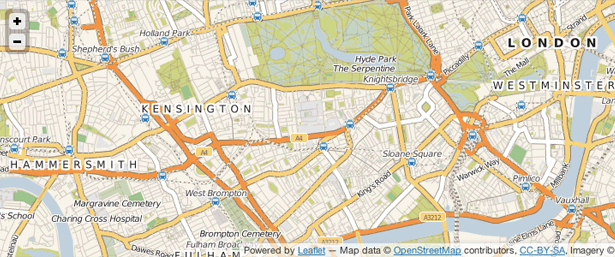
11. Leaflet
Es otro marco de asignación pequeño, diseñado para crear amigables páginas. Ambos mapas, Leaflet y Modest, son proyectos de código abierto, lo que los hace ideales para su uso en sus propios sitios.
12. Polymaps
Es otra biblioteca de mapeo, pero está dirigida a una audiencia de visualización de datos. Ofrece un enfoque único para crear mapas. Es un gran recurso para conocer.
13. OpenLayers
Para los trabajos de mapeo que realices, esta herramienta es, probablemente, la más eficaz de todas. Ninguna otra biblioteca ofrece lo que OpenLayers.
14. Kartograph‘s
Su eslogan es “repensar la cartografía”, y eso es exactamente lo que sus desarrolladores hacen.
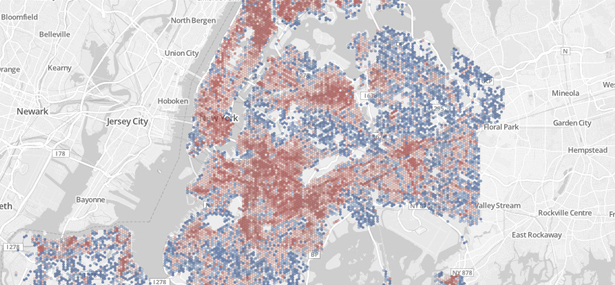
15. CartoDB
La facilidad con la que se puede combinar datos tabulares con mapas es insuperable con esta herramienta. Se puede alimentar en un archivo CSV de cadenas de direcciones y los convertirá en latitudes y longitudes. Es gratis por un máximo de cinco mesas, después de eso, hay planes mensuales de precios.
16. Processing
Se trata de una aplicación de escritorio, pero se puede ejecutar en todas las plataformas. Processing permite escribir códigos mucho más simples, que es a su vez se registran en Java. También hay un proyecto Processing.js para que sea más fácil para los sitios web utilizar esta herramientas o sin applets.
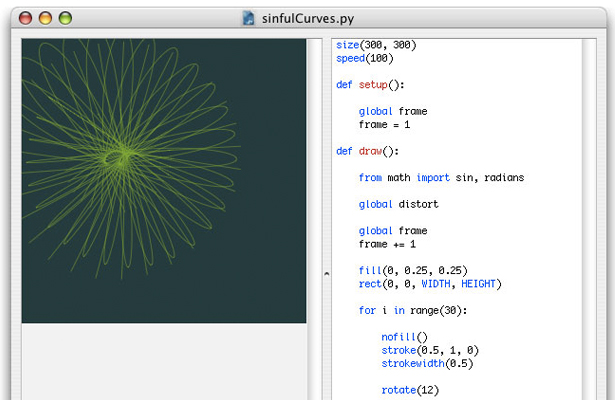
17. NodeBox
Es una aplicación OS X para crear gráficos 2D y visualizaciones. Es necesario conocer y entender el código Python. Es una manera rápida y fácil de ajustar las variables y ver los resultados al instante.
18. R
Es una herramienta muy compleja, y que lleva un tiempo comprender, pero tiene una comunidad fuerte y una biblioteca de paquetes, que crece a gran velocidad. La curva de aprendizaje de R es una de la más complicadas que cualquiera de las otras herramientas mencionadas aquí, por eso debes sentirte cómodo con ésta si quieres llegar a ese nivel.
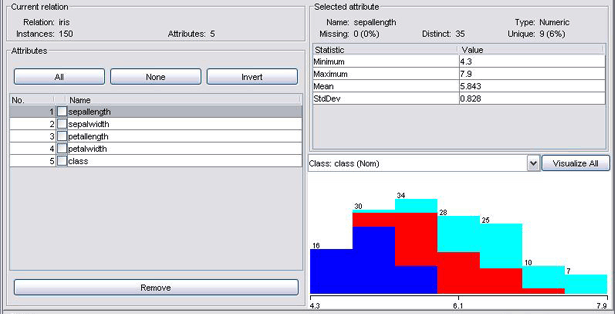
19. Weka
Al profundizar más en ser un científico de datos, tendrás que ampliar tus capacidades. Weka es una buena herramienta para clasificar y agrupar datos en función a varios atributos, pero también tiene la capacidad de generar gráficos simples.
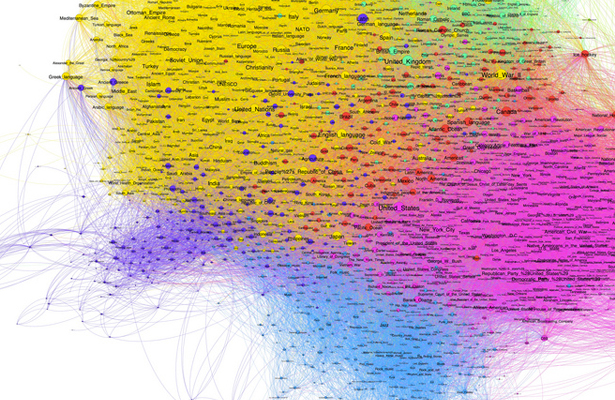
20. Gephi,
Es un visualizador gráfico basado en datos y exploración. No solo puedes procesar grandes conjuntos de datos y producir visualizaciones destacadas, también podrás limpiar y ordenar los datos. Es una pieza compleja de software, lo que la ubica delante de cualquier otra herramienta en este campo.
Fuente: Netmagazine
Publicado por:
COMPATIR EN REDES
NOTICIAS RELACIONADAS

Un catálogo de herramientas de visualización
En la web existe una gran cantidad de herramientas disponibles para la exposición de datos e información, pero el que estén dispersas hace que sea difícil encontrar de forma rápida el servicio ideal.
05-05-14
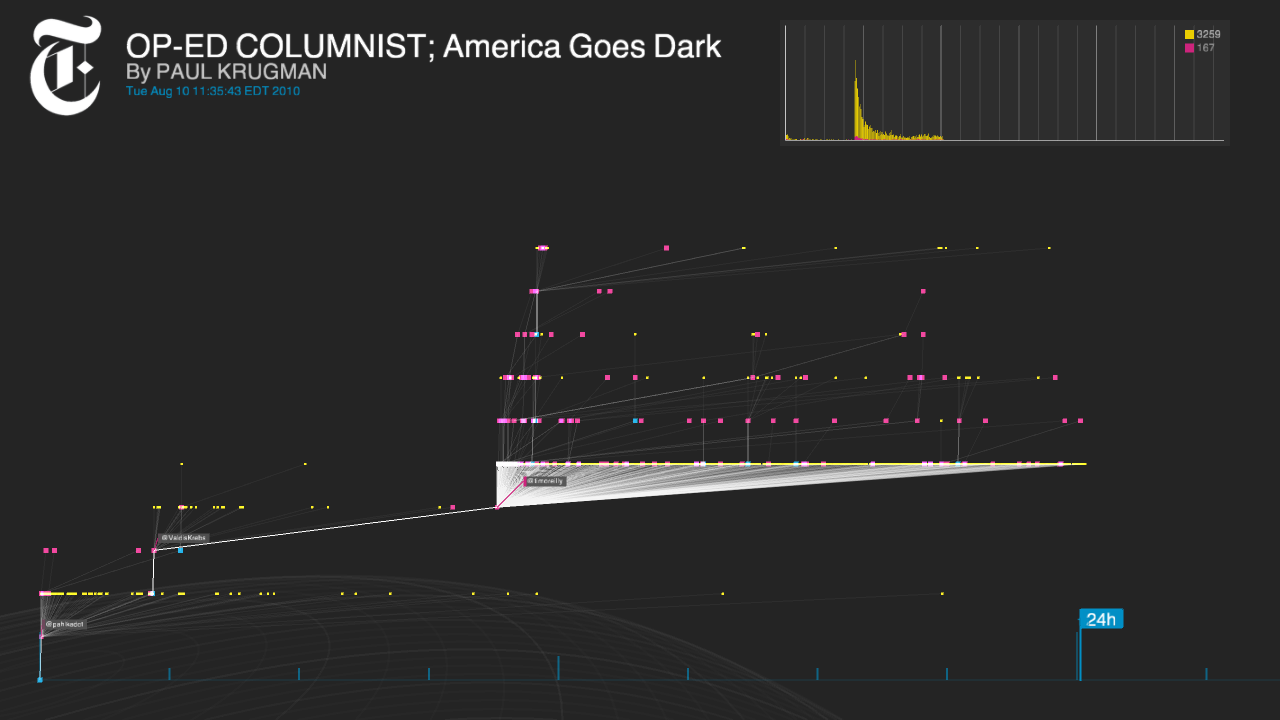
Cascade, el ciclo de vida de una noticia en Twitter
Cascade es un proyecto ambicioso que a primera vista es solo una representación visual de lo que sucede cuando los lectores twittean sobre los artículos de NYT
23-04-11
Una nueva forma de visualizar Wikipedia en tiempo real
Wikipedia, la enciclopedia digital más popular de la web y una fuente que nadie puede dejar de consultar, se actualiza casi constantemente y podemos saber cuándo ocurre con un nuevo visualizador, que en pocas palabras, lo vuelve hermoso.
21-12-15