Herramientas
8 herramientas para analizar la velocidad de tu sitio web
Por @cdperiodismo
Publicado el 04 de noviembre del 2013

Las herramientas de análisis de velocidad permiten conocer y optimizar la experiencia de las personas que visitan tu sitio, un detalle sumamente importante si lo que quieres es mantener un alto número de visitas.
Analiza el rendimiento de tu sitio con estas 8 herramientas:
1. GTmetrix
Es una herramienta que permite optimizar el uso de las páginas web con la que trabajas. Presenta varias funciones beneficiosas para un análisis más detallado, como gráficos lineales que explican mejor con qué velocidad estás navegando.
Los datos pueden ser fácilmente descargados en formato PDF.
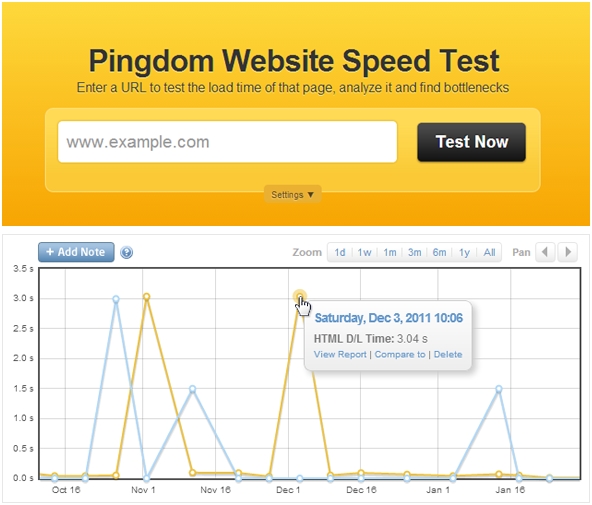
2. Pingdom Website Speed Test
Pingdom es una plataforma gratuita para analizar la velocidad web y conocer otra información acerca de tus páginas, como el tiempo de carga, el tamaño de página, etc.
3. Load Impact
Ayuda a realizar un análisis detallado de las páginas. Los datos son presentados en gráficos y en mapas, herramientas que permiten estudiar detenidamente el desempeño de los sitios que se evalúan y también el tráfico de visitantes.
Es una alternativa si quieres saber el rendimiento de tu sitio.
Este sitio muestra una línea de tiempo con los datos generales del rendimiento y velocidad de tu página web.
Este sitio es bastante sencillo. Analiza al mismo tiempo la velocidad de dos páginas web y realiza un cuadro comparativo.
Esta herramienta otorga bastante información sobre una página web. Incluso presenta un cuadro resumen que facilita la lectura de información al usuario.
8. WebPagetest
Es una plataforma para hacer un análisis básico de la velocidad de una página. También incluye gráficos lineales y circulares para una mejor explicación de los datos presentados por tu sitio web.
Vía: The Next Web
Publicado por:
@cdperiodismo
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

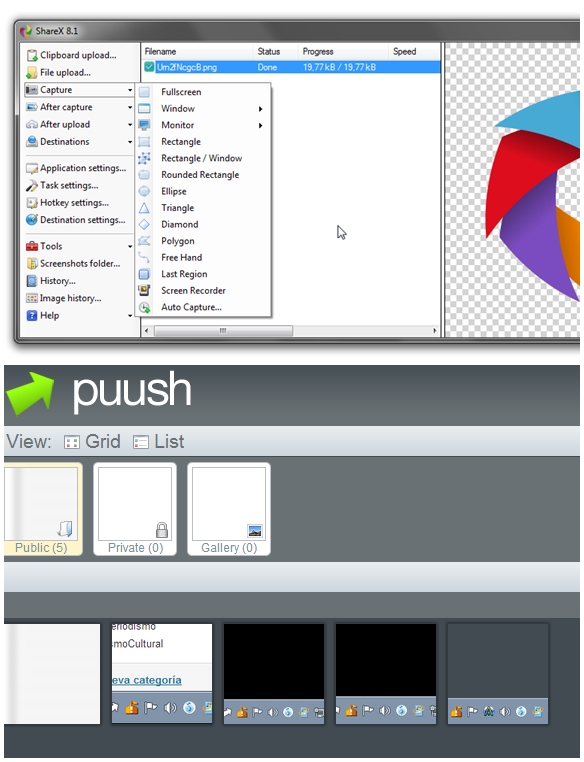
2 herramientas para hacer capturas de pantalla
Las capturas de pantalla son excelentes opciones cuando se busca realizar tutoriales y ejemplificar visualmente lo que se está explicando en un texto.
Joel Lee, colaborador de Make Use Of, reunió 2 herramientas interesantes que permiten a los usuarios realizar capturas de pantalla para insertarlas como material multimedia en plataformas web.

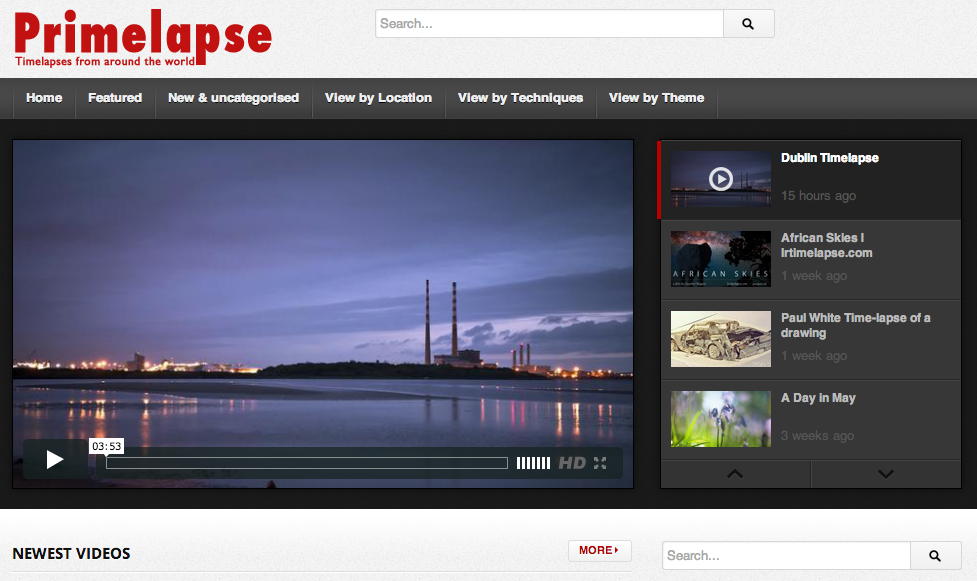
Un sitio que reúne videos hechos con fotografías en largos intervalos de tiempo
Los contenidos que se pueden crear a través de la fotografía son impresionantes, como los videos que se basan en imágenes tomadas en largos periodos de tiempo con el propósito de dar la sensación de viajar en el tiempo. Precisamente hay un sitio web que se encarga de recopilar esta clase de material en su plataforma.
03-08-13
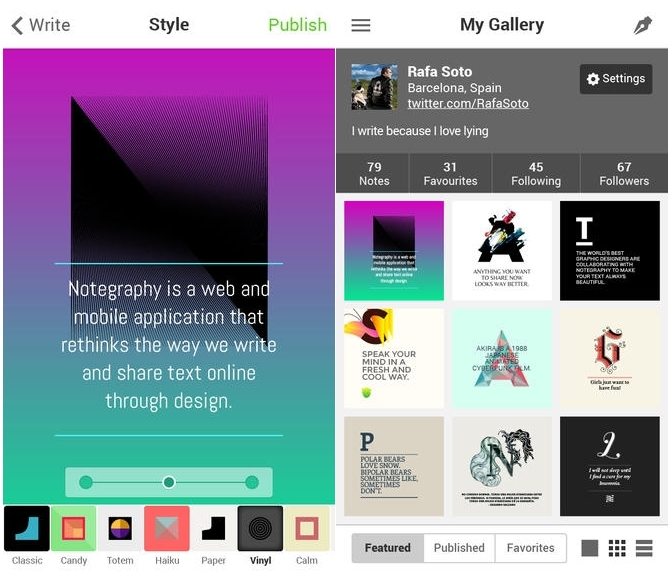
Transforma textos en imágenes atractivas
Existen varias aplicaciones que nos ofrecen nuevas formas creativas para trabajar dentro de la web. Notegraphy es una de ellas, ya que transforma el texto en imágenes atractivas en tiempo real.
21-10-13