Herramientas
Esta herramienta te permite testear el diseño de una web
Por Kevin Morán
Publicado el 07 de marzo del 2016

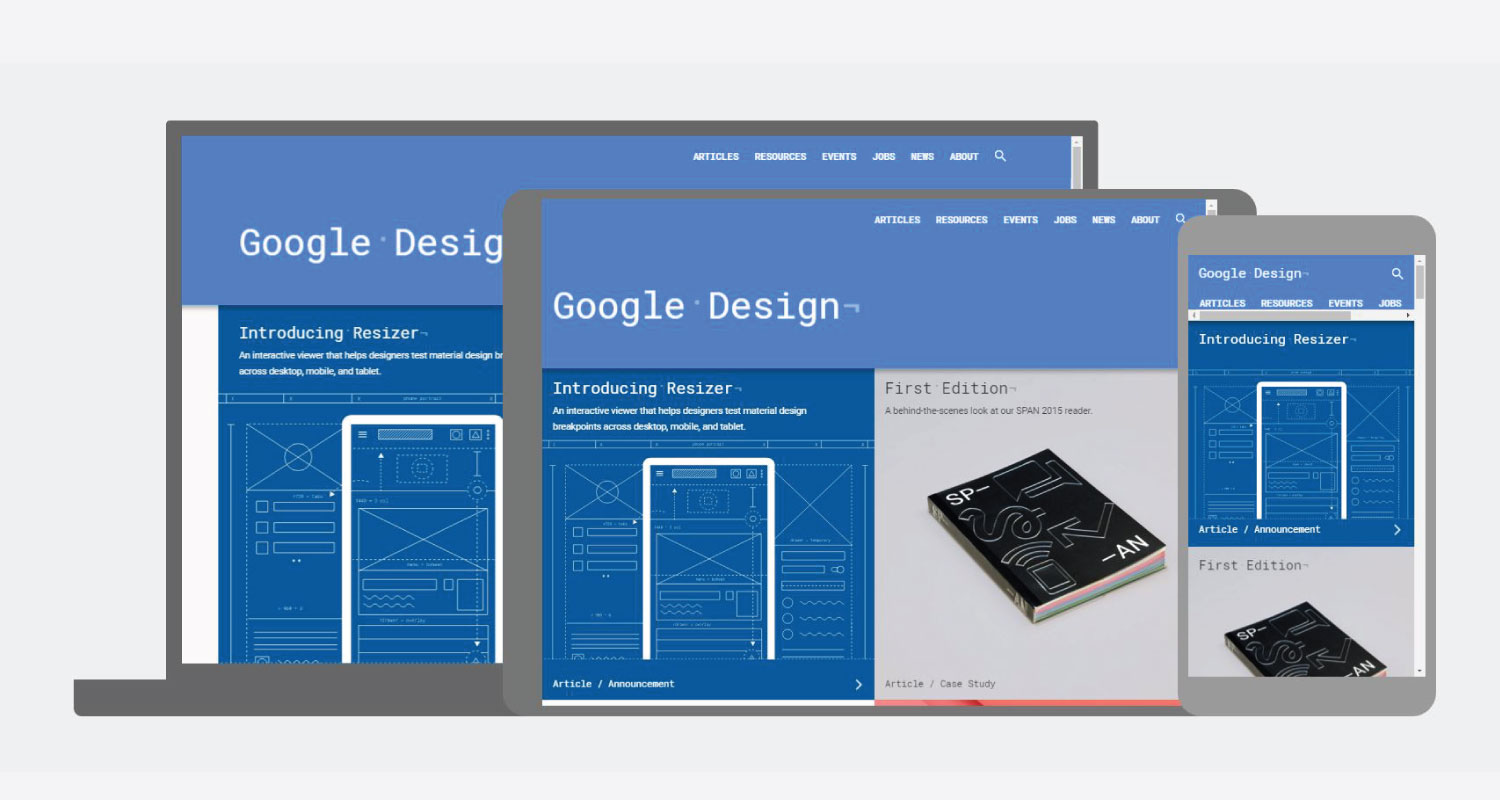
Los editores necesitan que sus portales ofrezcan una experiencia intuitiva y potente. Y justamente para ayudar a que se realicen pruebas para la visualización en todos los dispositivos, Google presentó Resizer.
La herramienta permite a los diseñadores la posibilidad de probar el diseño a través de las plataformas, y comprobar si se ven correctamente. Funciona en tiempo real.
El sitio se adapta al Material Design de cualquier URL. Luego se puede alternar vistas entre el escritorio o los móviles. Resizer es totalmente interactiva, e imita el rendimiento real de la navegación de una página web.
Resizer tiene algunas direcciones URL por defecto para ayudar a los usuarios a obtener una buena idea de las mejores prácticas de Google.
Si bien no ayudará a diseñar una página web, es una herramienta muy útil para las pruebas de rendimiento.
Vía Resizer
Publicado por:
Kevin Morán
Periodista especializado en social media y comunicación política. Colaborador de Clases de Periodismo. Estoy en las redes sociales como @Kevac11
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

Descubre el mapa de medios en España
¿Quieres conocer qué grupos de medios existen en España? YMedia publicó un mapa conceptual con las organizaciones de noticias de dicho país.
25-02-16
Periodista: Reglas básicas para cubrir el dolor
La Fundación Nuevo Periodismo Iberoamericano realizó hace poco una charla con la periodista mexicana Marcela Turati, reconocida por su especialización en la cobertura de temas relacionados a los derechos humanos y a las víctimas de la violencia.
18-06-14
Facebook anuncia News Integrity Initiative
Facebook anunció que dará financiamiento a News Integrity Initiative, una red de socios que trabaja junto a diversos medios para centrarse en las noticias.
03-04-17