Herramientas
Crea tu propio especial multimedia con Wix
Por Lorena Chauca
Publicado el 19 de abril del 2011

Ya antes hemos hablado de Wix, una herramienta gratuita y fácil de usar para la elaboración de páginas web y presentaciones en flash. En esta oportunidad, les enseñaremos a utilizar este programa para realizar su propio especial multimedia.
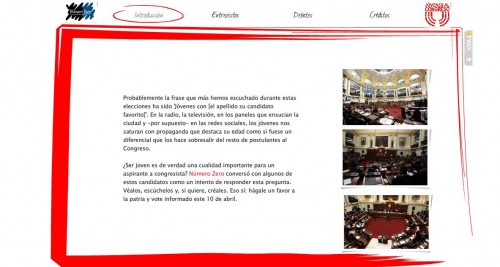
Para que la explicación sea más sencilla, utilizaremos como ejemplo un especial que diseñé hace unos meses para la revista digital Número Zero: ‘Jóvenes al Congreso 2011‘.
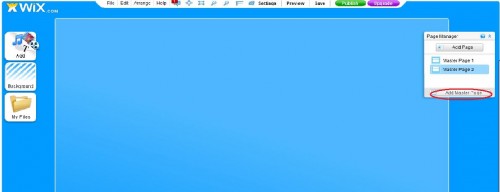
1. Una vez que tienes tu cuenta en Wix, e hiciste clic en ‘Crear’, verás varias plantillas, pero esta vez empezaremos desde cero así que seleccionarás la opción ‘Sitio web en blanco’. En el lado derecho del área de trabajo, aparecen las páginas. En Wix puedes agregar ‘pages’ o ‘master pages’. Elegiremos la opción ‘Add master page’ y de esta forma tendremos ‘Master Page 1’ y ‘Master Page 2’.
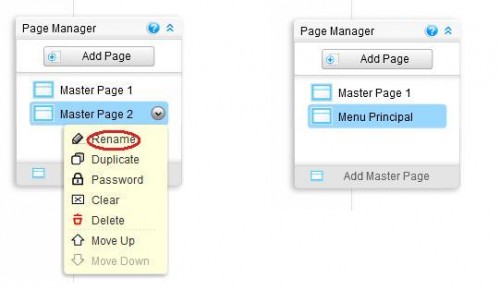
2. Empezaremos a trabajar el ‘Master Page 2’, al cual le pondremos de nombre ‘Menú Principal’. Para nombrar una página, solo tienes que posarte sobre ella y seleccionar la opción ‘Rename’. Luego escribes el nombre que deseas y listo:
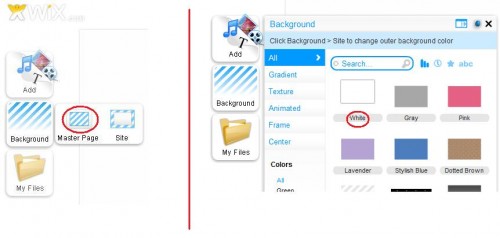
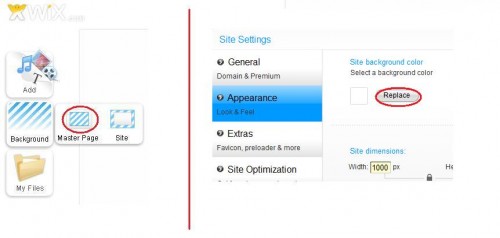
3. El Menú Principal necesita un fondo. Pero, ojo, nuestro especial en su totalidad también lo necesita. En esta oportunidad, tomaremos el camino simple y escogeremos el blanco. Para modificar el fondo, debes seleccionar la opción ‘Background’ (se encuentra al lado izquierdo del área del trabajo). Seleccionaremos la opción ‘Master Page’ y elegiremos el color blanco.
Luego repetiremos lo mismo, pero para el fondo de todo nuestro especial. Entonces, volvemos a ‘Background’, elegimos ‘Site’ y modificamos el color:
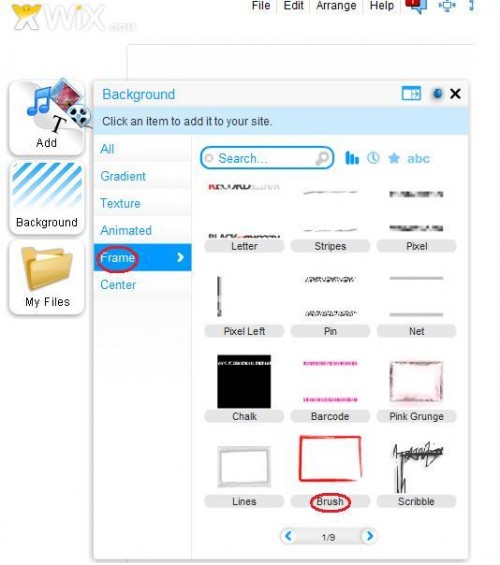
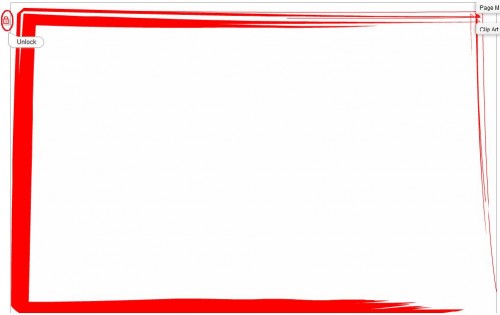
4. También le pondremos un borde a nuestro Menú Principal. Esta opción, al igual que la textura y animaciones para el fondo, se encuentran en Background. Existen varios tipos de bordes en ‘Frame’, puedes elegir el que mejor se adapte a tus necesidades. Una vez que seleccionaste el que utilizarás, debes desbloquearlo haciendo clic en el candado rojo (como lo muestra la imagen de la derecha). Hacemos esto para poder modificar el tamaño del borde, al igual que su ubicación.
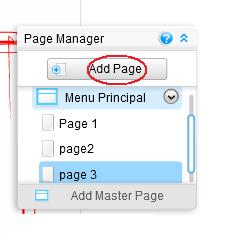
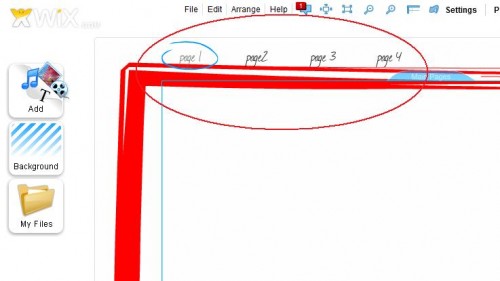
5. El siguiente paso es crear las páginas de nuestro especial, que en este caso serán cuatro: introducción, entrevistas, debates y créditos. Entonces, vamos al Page Manager y hacemos clic en “Add page” hasta tener el número necesario de páginas:
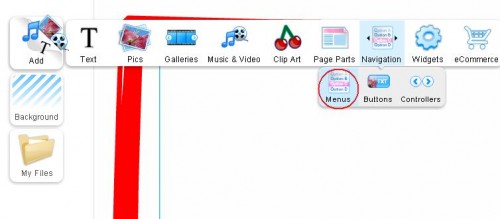
6. Lo siguiente será insertar el menú en el Master Page 2. Para ello, iremos a ‘Navigation’ y seleccionaremos la opción ‘Menus’. Aparecerán varias opciones, y escogeremos la que más nos gusta.
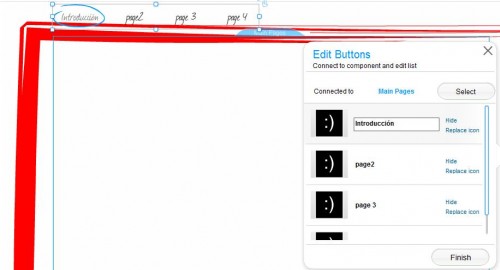
Ahora tenemos que modificar los datos del menú. Para hacerlo damos clic encima del objeto y escogemos la opción ‘Manage’. De esta forma, podremos cambiar el nombre de las páginas:
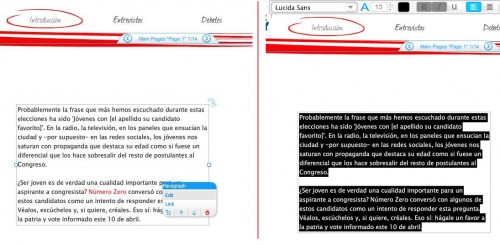
Si quieres modificar la fuente o el color del menú haces clic encima de él y seleccionas ‘Change color’ o ‘Format text’.
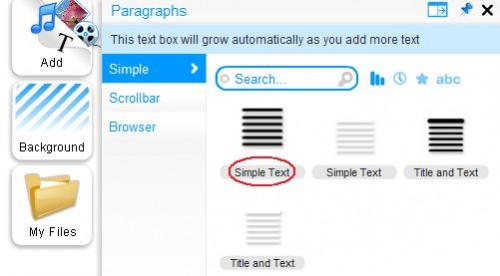
7. Ahora vamos a llenar de contenido nuestro especial. Es importante estar ubicado en la página en la que se va a trabajar. Para eso, hay que seleccionar la página en el Page Manager. Empezamos con la introducción. Vamos a Add – Text- Paragraphs y escogemos el formato que nos guste:
Modificar las características del texto en Wix es casi igual a hacerlo en Word. Aparece una caja con distintas opciones y podemos ir escogiendo:
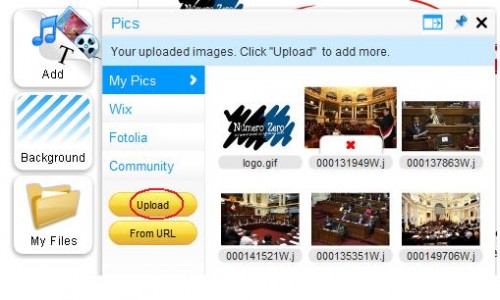
8. Si queremos insertar imágenes, vamos a Add-Pics. Para subir nuestras imágenes al trabajo hacemos clic en ‘Upload’ y buscamos nuestros archivo.
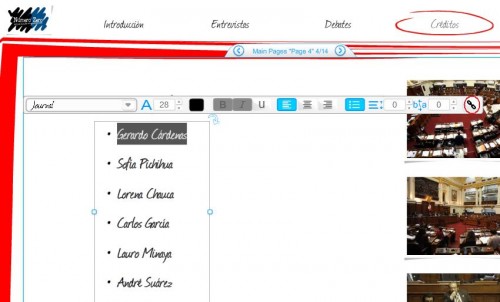
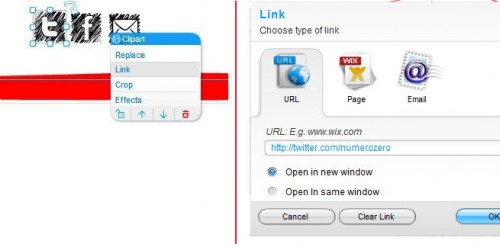
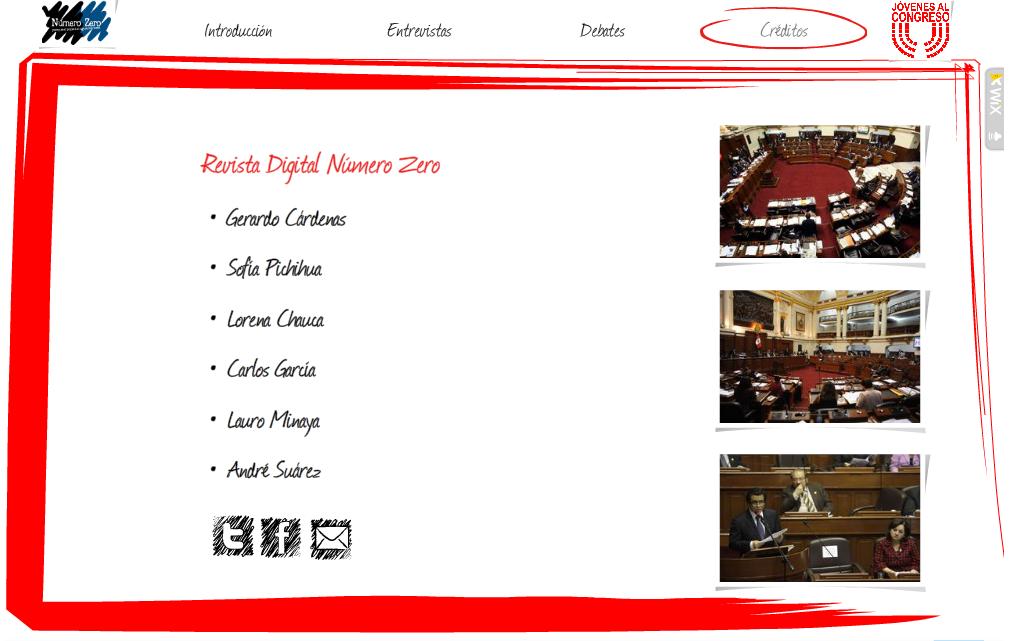
9. Ahora pasamos a ‘Créditos’, donde también subiremos imágenes y texto. La diferencia es que esta vez enlazaremos nuestro texto a contenido externo. Para hacerlo, sombreamos lo que vamos a editar y hacemos clic encima del símbolo de la cadenita:
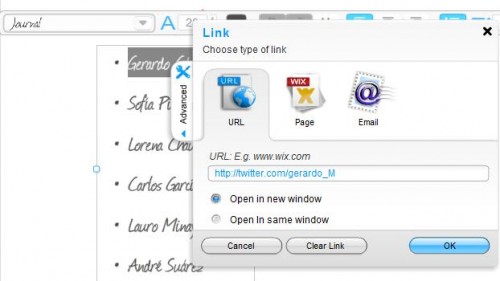
Escribimos la dirección URL a la que queremos dirigir nuestro texto y damos ‘OK’:
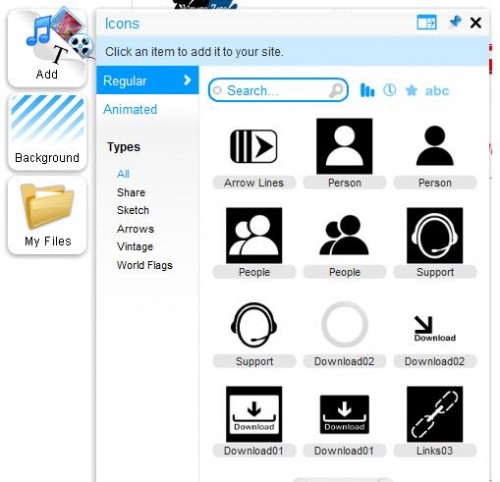
10. Wix ofrece una posibilidad interesante: iconos de Facebook, Twitter y otros que nos pueden servir para vincular a los usuarios a determinadas cuentas. Estos iconos se encuentran en Add-ClipArt-Icons:
Lo siguiente es hacer clic encima del icono y escoger la opción ‘Link’ para ingresar el URL que desees:
11. Para acabar con esta primera parte del tutorial, trabajaremos el Master Page 1, que hasta este momento no habíamos tocado. El MP1 nos servirá como página de entrada. Colocaremos una imagen e insertaremos un botón que nos dirigirá al Master Page 2, donde está el contenido.
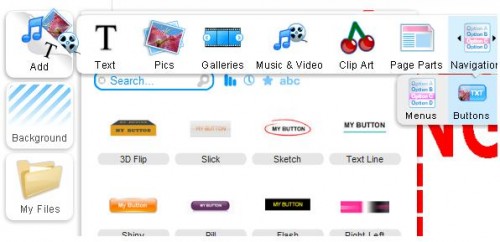
Los botones se encuentran en Add-Navigation:
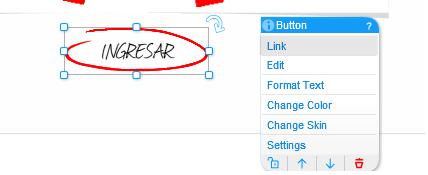
Una vez que escogiste uno y lo colocaste en el lugar indicado, puedes modificar el texto en ‘Edit’ y el color en ‘Format text’. Pero lo que más nos importa es el ‘Link’.
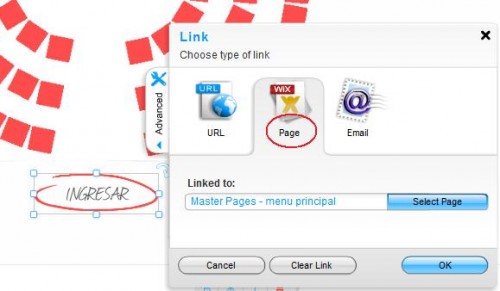
Para linkear el botón al Master Page 2, hacemos click en ‘Link’ y seleccionamos ‘Page’:
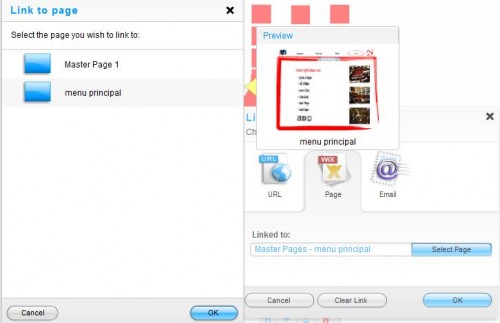
Ahora debemos seleccionar la página. Para ello, clickeamos en ‘Select Page’ y escogemos ‘Master Page 2’ o ‘Menú Principal’, como la llamamos:
Entonces, las páginas que trabajamos quedaron así:
Presentación
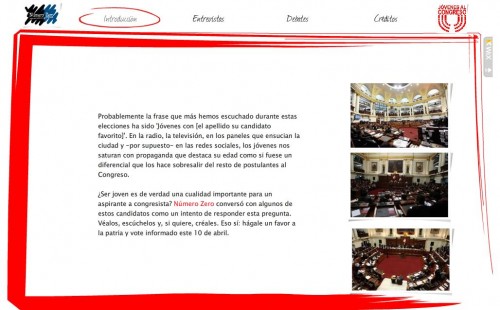
Menú Principal-Introducción
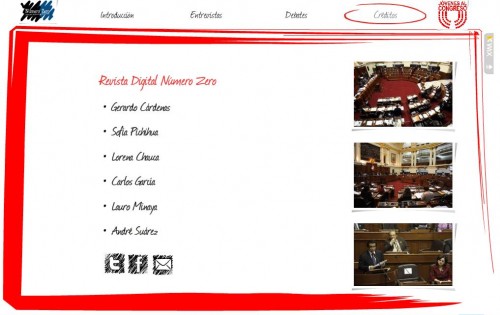
Menú Principal-Créditos
Esta fue la primera parte de nuestro tutorial. En el próximo post aprenderemos a trabajar con páginas escondidas y más elementos.
Publicado por:
Lorena Chauca
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

Conoce los 3 proyectos de innovación para el periodismo digital nominados al ONA
La innovación forma parte de una de las categorías de los Premios de Periodismo Online. ONA ha nominado a tres instituciones por sus proyectos de innovación para el periodismo digital: Knight Lab, Quartz y una asociación entre Mozilla OpenNews, Propublica y La Nación de Argentina.
30-08-14
Google News Lab actualiza sus cursos para periodistas digitales
Google News Lab ya nos tiene acostumbrados a cursos de capacitación online.
28-06-17
Los periodistas comienzan a diseñar ya su propio futuro
Hoy culminó XIII Congreso de Periodismo Digital de Huesca donde se advirtió a las nuevas generaciones de periodistas que diseñar su propio futuro y crear nuevos modelos de negocio a través de internet son en la actualidad los factores más importantes a tener en cuenta para alcanzar el éxito.
16-03-12