Herramientas
Esta herramienta te permite testear el diseño de una web
Por Kevin Morán
Publicado el 07 de marzo del 2016

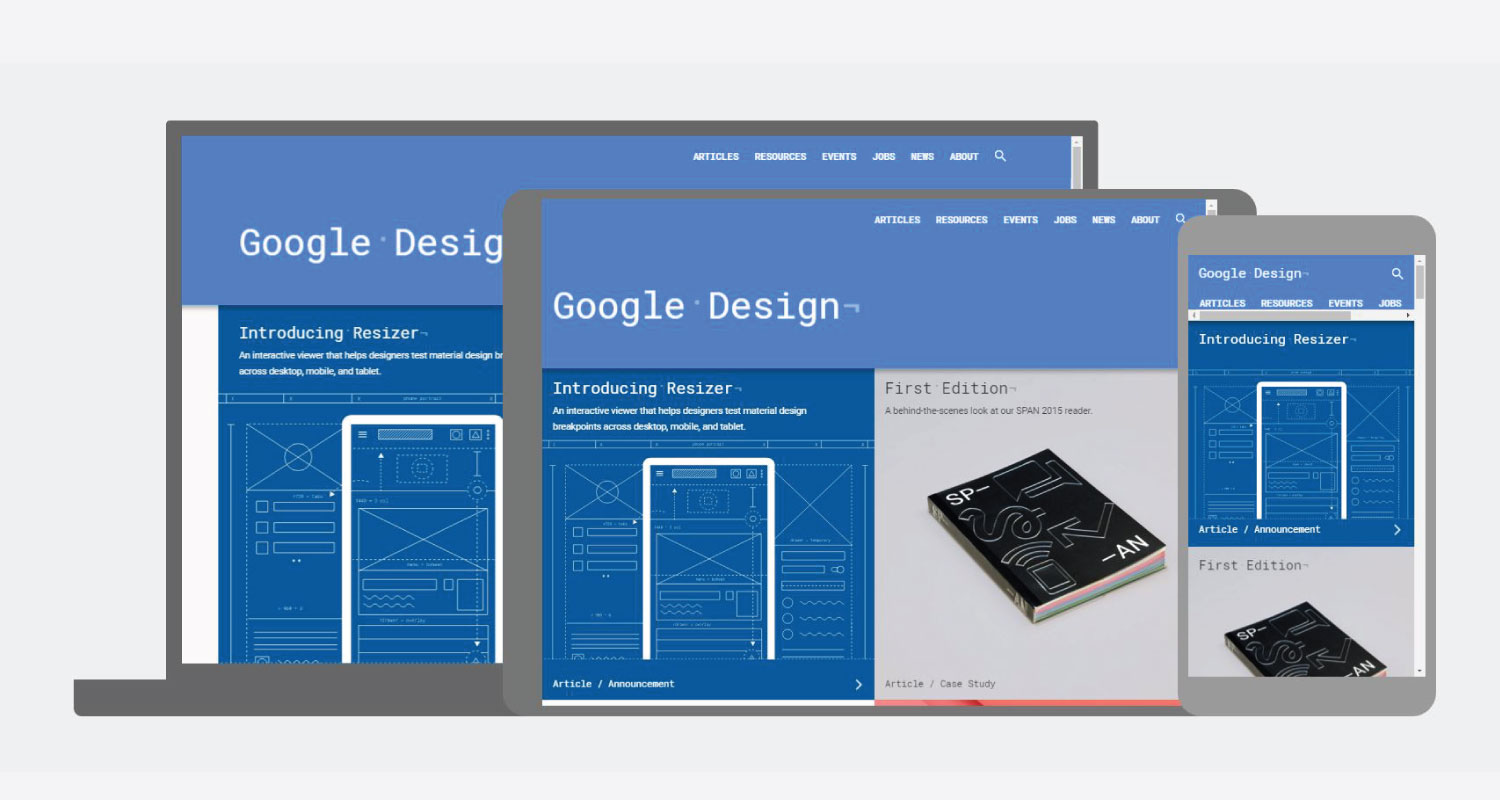
Los editores necesitan que sus portales ofrezcan una experiencia intuitiva y potente. Y justamente para ayudar a que se realicen pruebas para la visualización en todos los dispositivos, Google presentó Resizer.
La herramienta permite a los diseñadores la posibilidad de probar el diseño a través de las plataformas, y comprobar si se ven correctamente. Funciona en tiempo real.
El sitio se adapta al Material Design de cualquier URL. Luego se puede alternar vistas entre el escritorio o los móviles. Resizer es totalmente interactiva, e imita el rendimiento real de la navegación de una página web.
Resizer tiene algunas direcciones URL por defecto para ayudar a los usuarios a obtener una buena idea de las mejores prácticas de Google.
Si bien no ayudará a diseñar una página web, es una herramienta muy útil para las pruebas de rendimiento.
Vía Resizer
Publicado por:
Kevin Morán
Periodista especializado en social media y comunicación política. Colaborador de Clases de Periodismo. Estoy en las redes sociales como @Kevac11
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

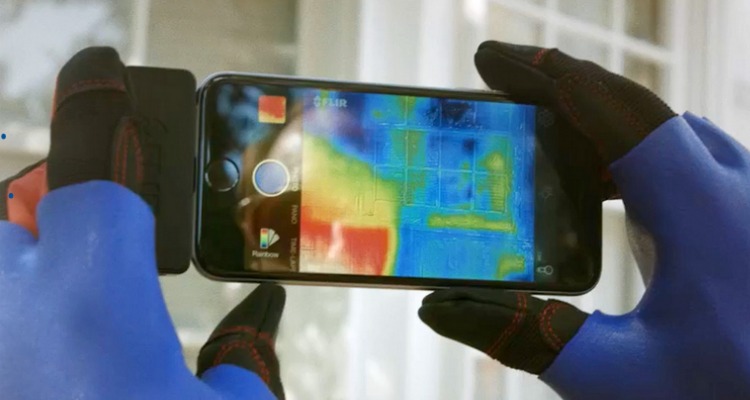
El iPhone puede ver en la oscuridad con esta herramienta
Las cámaras de los teléfonos son poderosas, pero no pueden ver en la oscuridad. Y una herramienta se presentó hace poco para acabar con esa ceguera.
27-06-15
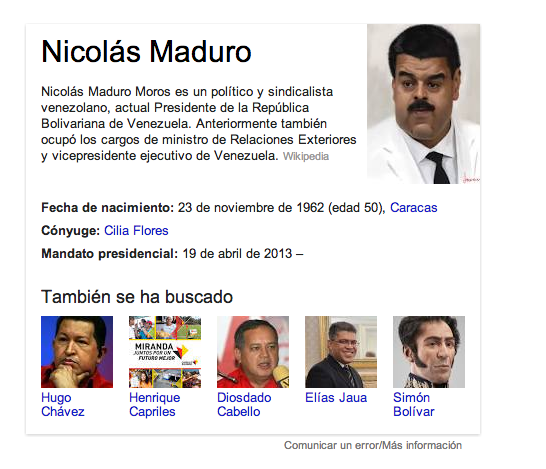
Google retira imagen que ridiculizaba a Nicolás Maduro
Google retiró hoy la cuestionada imagen del presidente venezolano, Nicolás Maduro, que aparecía en su reseña biográfica del buscador de Internet y de la que se dijo ridiculizaba al mandatario.
17-05-13
Conoce PayDesk, una amplia red de profesionales independientes
PayDesk es una plataforma que tiene el objetivo de ayudar a que los trabajadores independientes y los editores de noticias se conecten y trabajen juntos.
19-05-15