Algunos lectores del blog nos pidieron explicarles cómo añadir los plugins sociales más populares de Facebook en Tumblr. En realidad, no hay mucha diferencia con Blogger o WordPress. En estos casos debemos revisar el código HTML/PHP de nuestro sitio web.
Empezaremos con lo más fácil.
‘ME GUSTA’ PARA TU PÁGINA DE FANS
1. Obtén el código del plugin en la página de Facebook Plugins. Un ejemplo:
<iframe src=”http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fclasesdeperiodismo&width=150& colorscheme=light&show_faces= true&stream=false&header=false&height=150” scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:150px; height:150px;” allowTransparency=”true”></iframe>
Nota: Todo lo que está en rojo puede cambiarse por un número más alto o bajo (width/height) o true/false (show face, header, stream) o una URL (href).
2. Al entrar a Tumblr.com elije la opción Customize.
3. Verás varias opciones en la parte superior. Entre ellas la alternativa Theme. Al hacer clic se abrirá el recuadro con el código del diseño de tu blog.
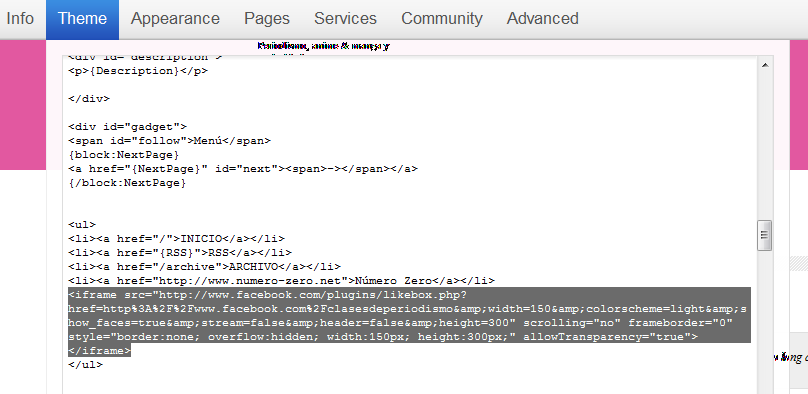
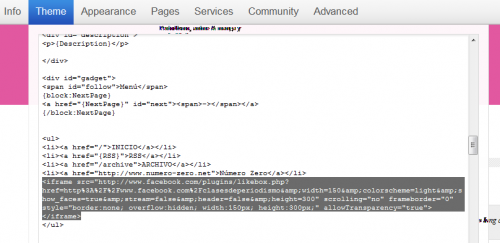
4. La ubicación ideal de una caja de Me gusta es colocarlo en el sidebar (columna de la izquierda o la derecha, dependiendo de la plantilla) para que no se mezcle con el contenido. En ese caso, deberás insertar el código de Facebook debajo del menú de tu miniblog. Un ejemplo:
 Nota: El texto sombreado es el código. Se inserta dentro de la lista (<ul></ul>) para que sea visualizada inmediatamente después del menú.
Nota: El texto sombreado es el código. Se inserta dentro de la lista (<ul></ul>) para que sea visualizada inmediatamente después del menú.
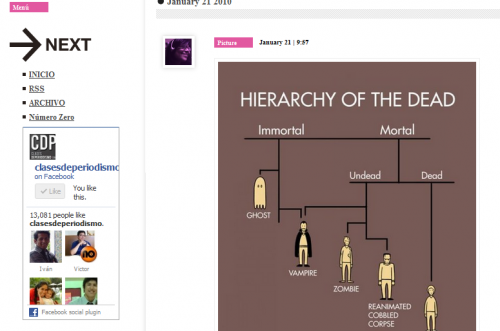
5. Al hacer clic en Save podrás ver:
Nota: Este mismo procedimiento deberás seguir en caso de los plugins Activity Feed, Recommendations, Login Button, Registration, Facepile e incluso Comments.
1. Copia el código de Facebook plugins. Un ejemplo:
<iframe src=”http://www.facebook.com/plugins/like.php?href={Permalink}&layout=standard&show_faces=false&width=450&action=like& font=arial&colorscheme=light&height=35″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:450px; height:35px;” allowTransparency=”true”></iframe>
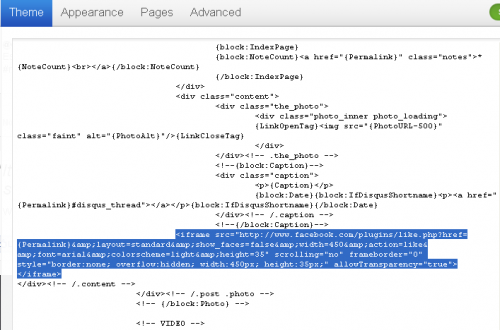
2. En la pestaña Theme, pega el código en cada tipo de contenido (Link, Video, Text, etc.). Revisa este gráfico:
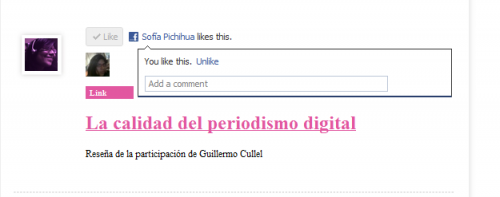
3. Esto es lo que verás después de hacer clic en Save.